Table of Contents
When working with color in digital design, understanding color harmonies can make a big difference. There are three main types of harmonies: complementary, triadic and tetradic. Each involves selecting colors that relate to each other at specific angles around the color wheel. In this article we’ll show you how to derive these color schemes from a single reference color defined by a hex code.
Understanding Color Models
Color models provide different frameworks for representing and manipulating colors. The RGB (Red, Green, Blue) model is based on additive color mixing, commonly used in screens and digital media. The CMYK (Cyan, Magenta, Yellow, Key/Black) model is subtractive, relying on ink or pigment mixing for printing. The HSV (Hue, Saturation, Value) and HSL (Hue, Saturation, Lightness) models reorganize RGB space into more intuitive components: hue corresponds to a color’s position on the color wheel, while saturation measures the intensity or purity of that hue, and value or lightness relates to brightness. Other models like LAB and LCH aim to approximate human perception of color difference more uniformly.
Why HSL Is Simple for Deriving Harmonies:
HSL makes it easy to find complementary, triadic and tetradic colors because it separates the color’s defining characteristic (its hue) from its brightness and saturation. By focusing on the hue—an angle on a 360° wheel—shifting it by known intervals (e.g. 180° for a complementary color or 120° for triadic schemes) gives you related harmonies. This is in contrast to models like RGB where making such adjustments involves more complex calculations and doesn’t map to the visual concept of “rotating” around a color wheel.
Finding a Complementary Color
What Is a Complementary Color?
A complementary color lies directly opposite the original hue on the color wheel. This means if your base hue is at H degrees, its complement is found at H + 180°, wrapped around the 360° scale. In other words, if the base color’s hue is 30°, the complement’s hue is 210° (30° + 180° = 210°).
Steps to Find a Complementary Color:
- Starting Hue (H): From your converted HSL values, note the hue.
- Calculate Complement:Add 180° to the hue. If the result is ≥ 360°, subtract 360° to wrap around. For example:
- Original Hue: 30°
- Complementary Hue: 30° + 180° = 210°
- No wrap needed since 210° < 360°
- Preserve Saturation and Lightness: Typically, you keep the same S and L (or close to them) for the complementary color.
- Convert Back to Hex: Once you have H, S, and L for the complementary color, convert back to RGB and then to a hex code.
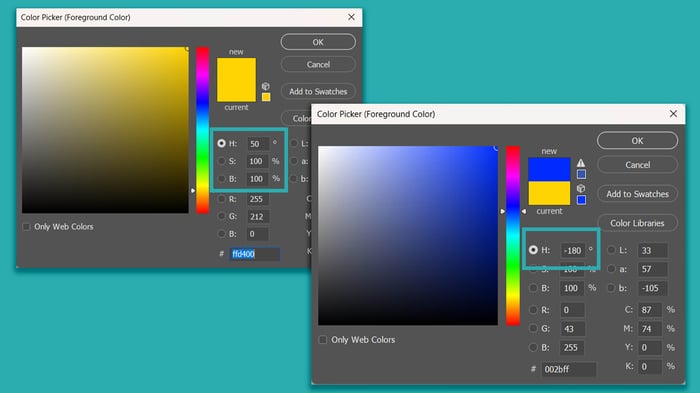
In Photoshop, you can instantly find the complementary color of any starting color by simply opening the "Color Picker." HSB (Hue, Saturation, Brightness) is the same as HSL described above. Simply add 180 to the H value, and you can see the complementary color.
Calculating Triadic Colors
What Are Triadic Colors?
A triadic color scheme consists of three colors evenly spaced around the color wheel, each 120° apart. If your hue is H, the other two hues are at H + 120° and H + 240°.
Steps to Find Triadic Colors:
- Starting Hue (H): From your base color.
- Calculate Triadic Hues:
- First Triadic Hue: H + 120° (subtract 360° if the result exceeds 359°)
- Second Triadic Hue: H + 240° (also apply wrap-around if needed)
- Keep Saturation and Lightness Similar: To maintain harmony, use the same or similar S and L values for all three colors.
- Convert Back to Hex: Convert each HSL color back into RGB and then into hex for use in your design.
Example:
- Original Hue: 60°
- Triadic Colors:
- Color 1: 60° (original)
- Color 2: 60° + 120° = 180°
- Color 3: 60° + 240° = 300°
- Resulting hues are at 60°, 180°, and 300°, all evenly spaced.
Finding Tetradic Colors
What Are Tetradic Colors?
A tetradic (or double-complementary) scheme involves four colors forming two complementary pairs. There are a couple of common approaches, but a standard tetradic relationship often starts with one hue and then includes its complement, plus another pair of complementary hues 90° away from each.
One Common Tetradic Formula:
- Start with Hue H.
- Add 180° to find the complementary hue.
- From your original hue H, also add 90° to find the third hue.
- Add 180° to that third hue (H + 90° + 180° = H + 270°) to find the fourth hue.
Steps to Find Tetradic Colors:
- Starting Hue (H): From your base color.
- Complement: H + 180°
- Third Hue: H + 90°
- Fourth Hue (Complement of Third):(H + 90°) + 180° = H + 270°
- Make sure to subtract 360° if any result goes beyond 359°.
- Match Saturation and Lightness: Typically, you keep S and L fairly consistent to ensure all four colors work together harmoniously.
- Convert Back to Hex: Convert these final hues (with their S and L values) back to RGB and then to hex.
Example:
- Original Hue: 0° (a pure red)
- Complement: 0° + 180° = 180° (a cyan-like hue)
- Third Hue: 0° + 90° = 90° (a greenish hue)
- Fourth Hue: 90° + 180° = 270° (a purple hue)
- This gives you four hues: 0°, 90°, 180°, and 270°, forming a balanced tetrad.
Practical Conversion Notes
Conversion Formulas and Tools:
- To convert Hex to RGB, you can parse the hex string and convert each pair of characters using
int(value, 16). - To convert RGB to HSL, the standard formula is as follows:
- Convert RGB values to the 0–1 range by dividing by 255.
- Determine the maximum and minimum of R, G, B.
- Lightness (L) = (max + min) / 2
- Saturation (S) depends on L. If max == min, S = 0; otherwise S = (max - min) / (1 - |2L - 1|).
- Hue (H) calculation is based on which of R, G, or B is the maximum. Use the appropriate formula, then convert radians or fractional values to degrees (0°–360°).
From RGB to HSL or HSV
Conversion Steps:
- Parse the Hex Code: Convert each two-digit portion into decimal values (0–255) for R, G, and B.
- Convert RGB to HSL or HSV:Use a standard formula or a programming library to translate the RGB values into H, S, and L (or V).
- Hue (H): 0° to 360° position on the color wheel.
- Saturation (S): 0% to 100% intensity of the hue.
- Lightness (L) or Value (V): 0% to 100% brightness.
Once you have the hue, you can adjust it to find complementary and related color harmonies. Let’s focus on HSL for this explanation.
Adjusting Lightness and Saturation:
While pure hue shifts give theoretical complements, triads, and tetrads, in practice, you might need to tweak saturation and lightness to ensure good contrast and visual harmony. The guidelines above assume you keep the same S and L, but design often calls for slight adjustments.
Summary
Calculating complementary, triadic, and tetradic colors from a hex code boils down to:
- Converting the hex color into a hue-based color model (HSL).
- Shifting the hue by specific angles (180° for complement, 120° increments for triads, and 90° increments plus complements for tetrads).
- Converting back to hex once you have your desired H, S, and L values.
By understanding these principles and applying the math, you can generate a cohesive and dynamic color palette from a single starting point, ensuring your sticker designs are visually engaging and balanced.